Characters: how to resize your images using bbcode
Aug 3, 2015 21:14:01 GMT -7
Biscuit, frog, and 5 more like this
Post by xephia on Aug 3, 2015 21:14:01 GMT -7
how to resize images to a % using bbcode
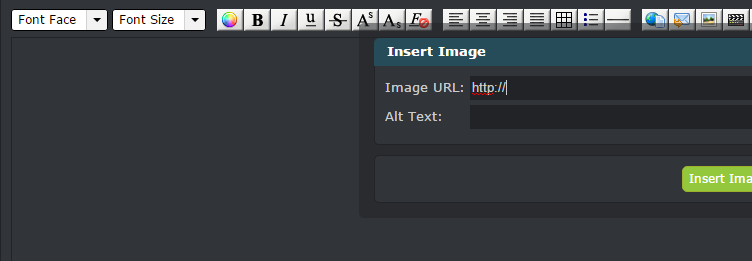
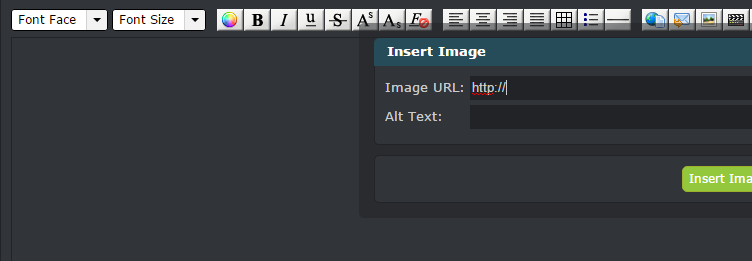
1. Insert an image
you will need to upload it to another site, right click the image and copy img url

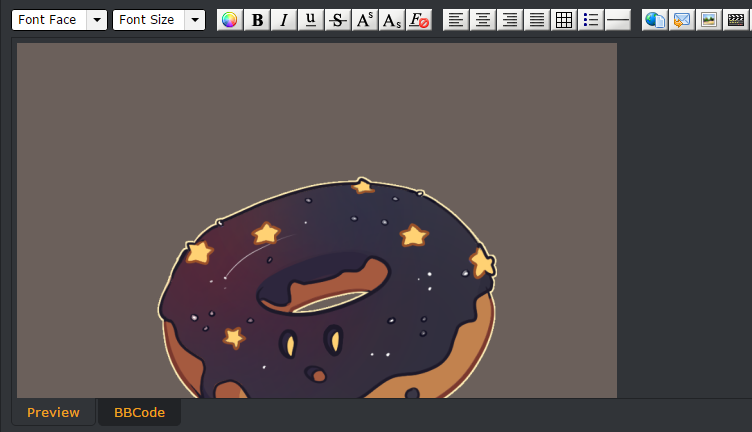
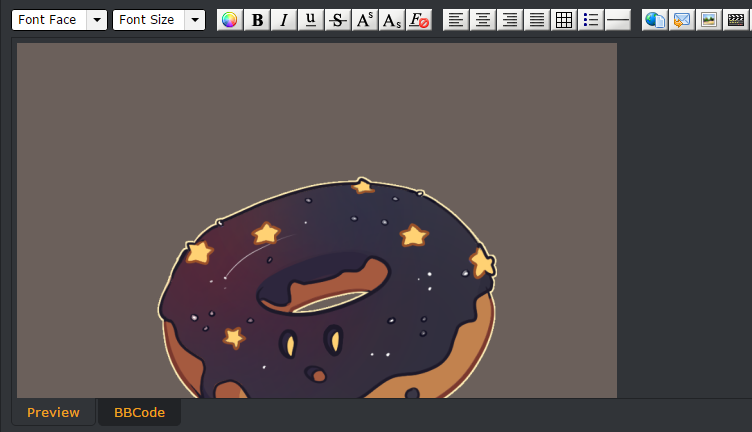
1. oops, it's huge!
some people have smaller screens than you, so even if it fits nicely on your screen, 800x800 might be too big!

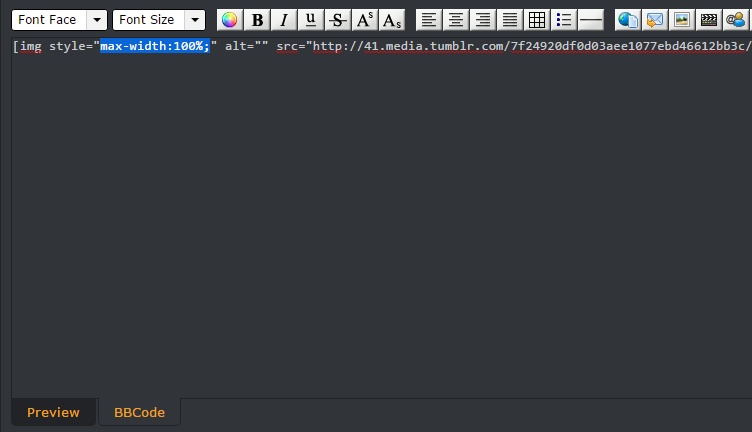
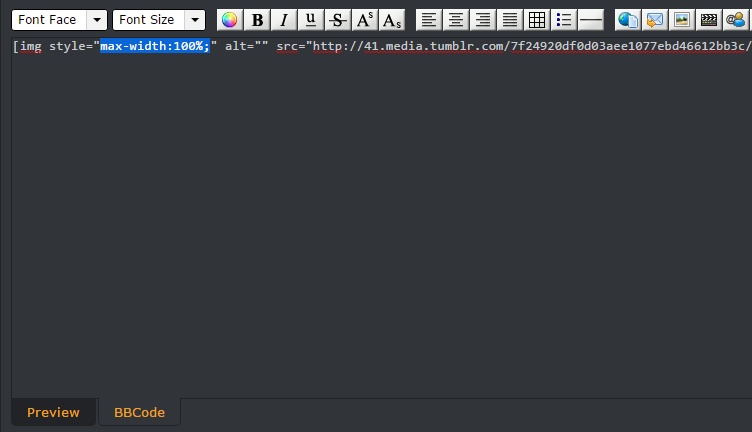
3. click 'bbcode'
this brings up the code for your post. 100% means the image can take up 100% of the screen width if it's big enough. You usually don't want this!
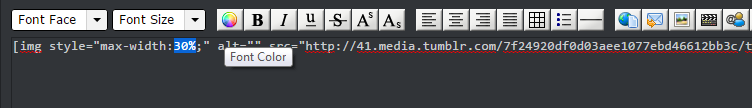
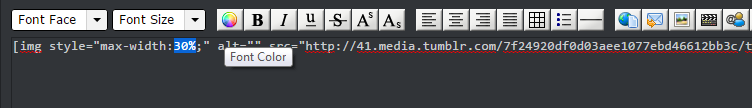
 4. change the 100% in the max width to a smaller #
4. change the 100% in the max width to a smaller #
ignore 'font color', I accidentally hovered over it when I PrtSc'd haha sorry.
30% of a screen width is a good size! Using percentages means your image will appear bigger on large screens and small on small screens, so it's always a good viewing size no matter who is looking at it c:

5. picture is now a more reasonable size!

I hope this helps ^^
I noticed some people are posting really big images, and when I went to post my own I realized it was also too big to fit nicely in the forum. So I thought this might be really useful - you can re-size your image to any smaller size without re-uploading it or losing quality.
EDIT: This guide re-sizes an image depending on your screen resolution/size! If you set a picture to take up max. 70% of the screen, it might not change size if it currently takes up only 60%. 100% means it can take up all the screen space if it needs to. I recommend 25%-35% max size for these forums. If you lower the percentage and you don't see a change, change the size of the screen and you will see your image shrink and never surpass x% of the screen!
Alternatively, you can change max-width:30% to max-width:300px (or any px size) and set the image to a maximum size. I recommend you use percentages though, as it will make your images appear at an appropriate size for all screen types.
EDIT: This guide re-sizes an image depending on your screen resolution/size! If you set a picture to take up max. 70% of the screen, it might not change size if it currently takes up only 60%. 100% means it can take up all the screen space if it needs to. I recommend 25%-35% max size for these forums. If you lower the percentage and you don't see a change, change the size of the screen and you will see your image shrink and never surpass x% of the screen!
Alternatively, you can change max-width:30% to max-width:300px (or any px size) and set the image to a maximum size. I recommend you use percentages though, as it will make your images appear at an appropriate size for all screen types.
1. Insert an image
you will need to upload it to another site, right click the image and copy img url

1. oops, it's huge!
some people have smaller screens than you, so even if it fits nicely on your screen, 800x800 might be too big!

3. click 'bbcode'
this brings up the code for your post. 100% means the image can take up 100% of the screen width if it's big enough. You usually don't want this!

ignore 'font color', I accidentally hovered over it when I PrtSc'd haha sorry.
30% of a screen width is a good size! Using percentages means your image will appear bigger on large screens and small on small screens, so it's always a good viewing size no matter who is looking at it c:

5. picture is now a more reasonable size!

I hope this helps ^^


 |
| 



